FreshRSS
2023-03-09
I recently moved from using Feeder (the open-source app, not the online service) as my RSS reader, to a self-hosted instance of FreshRSS with EasyRSS as a client. That process was a little fiddly, so I'm laying out my set-up in case it helps anyone (including me).
Installing & reverse proxy configuration
My webserver runs on nginx and setup information for
nginx was a little lacking. I tried getting the non-dockerised
install to work, but for some reason I wasn't able to get the routing right
with just flat files. It's possible I misunderstood something and this is
very easy.
For that reason I'm running the dockerised version on port 8080 with
nginx as a reverse proxy in front of it. My
.conf file looks like this:
server {
listen 80;
listen [::]:80;
listen 443 ssl http2;
listen [::]:443 ssl http2;
if ($scheme = http) {
return 301 https://$server_name$request_uri;
}
ssl_certificate /path/to/fullchain.pem;
ssl_certificate_key /path/to/privkey.pem;
server_name rss.your-domain.com;
location / {
proxy_pass http://rss.your-domain.com:8080/;
include proxy_params;
}
}This works for what I need it to do, and is simple to upgrade, so I'm going to stick with it for now.
EasyRSS & API integration
One of the cool features of FreshRSS is that it can integrate with third-party RSS readers using the Google Reader API. This is really useful for me since I do most of my RSS reader on my phone on the underground.
I couldn't find a very clear explanation of how to set the API up though, so I'm going to do my best to explain it here:
- Log into the FreshRSS web application as an admin
- Go to Settings > Administration > Authentication
- Check the Allow API access checkbox and submit
- Next, go to Settings > Account > Profile
- Under the API management tab, enter an API password and submit
-
In EasyRSS, use the following settings:
-
RSS Service URL:
https://rss.your-domain.com/api/greader.php - Username: your username
- Password: your API password
-
RSS Service URL:
Article selectors
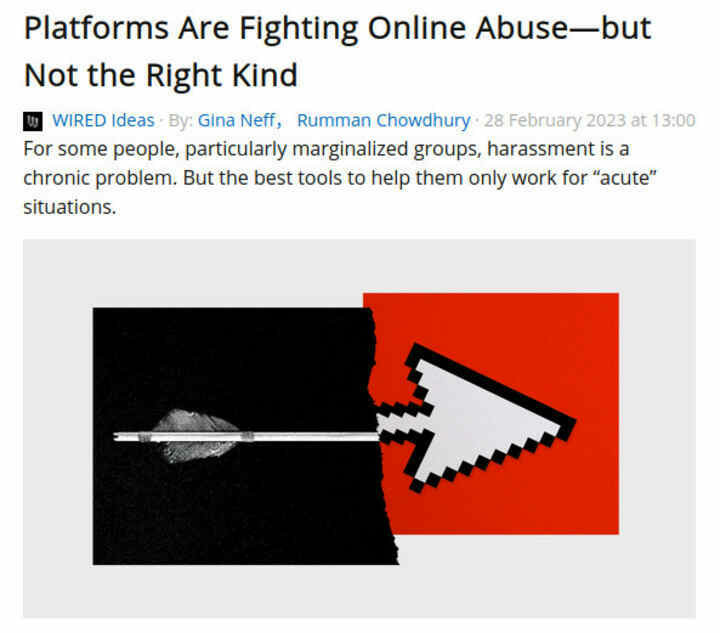
Some sites do something annoying with their RSS feeds: they only share the intro paragraph or an excerpt from the piece, rather than the full article. An example is Wired, which only shares the article summary and links out to their website for the rest of the piece.

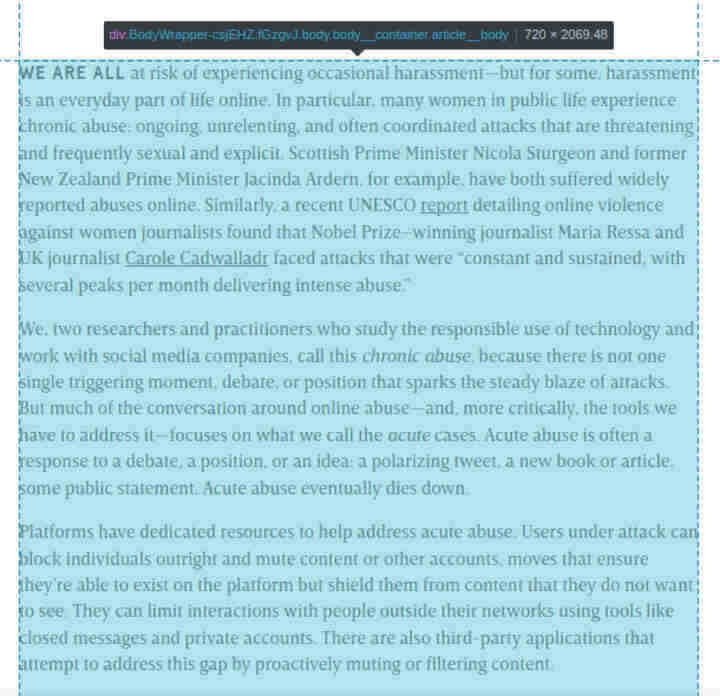
FreshRSS lets you work around this by setting CSS article selectors: essentially, which CSS element on the page holds the article. Rather than fetching the short excerpt from the RSS feed, FreshRSS will instead fetch everything inside that CSS element.

.body
class.
To use this setting, find the CSS element of the site that contains the content you want to read. Then enter the name of that setting in the feed's Settings > Advanced > Article CSS selector on original website. Finally, go to the bottom of the Settings and select Reload articles, adjusting the number of articles as needed.

Feeds I follow
If you want to see what I follow, I've exposed my FreshRSS instance to allow you to read it. Part of my motivation is laziness — I don't want to log in everywhere — but also I think it's a cool way to share interesting RSS feeds.
One of the cool features of FreshRSS is that it lets you share your feeds over RSS: a feed of feeds! I think this is a really neat way of finding new feeds to follow or sharing sites you think are cool with friends. I don't know if there are communities around sharing RSS feeds, but I think this is a really cool idea!